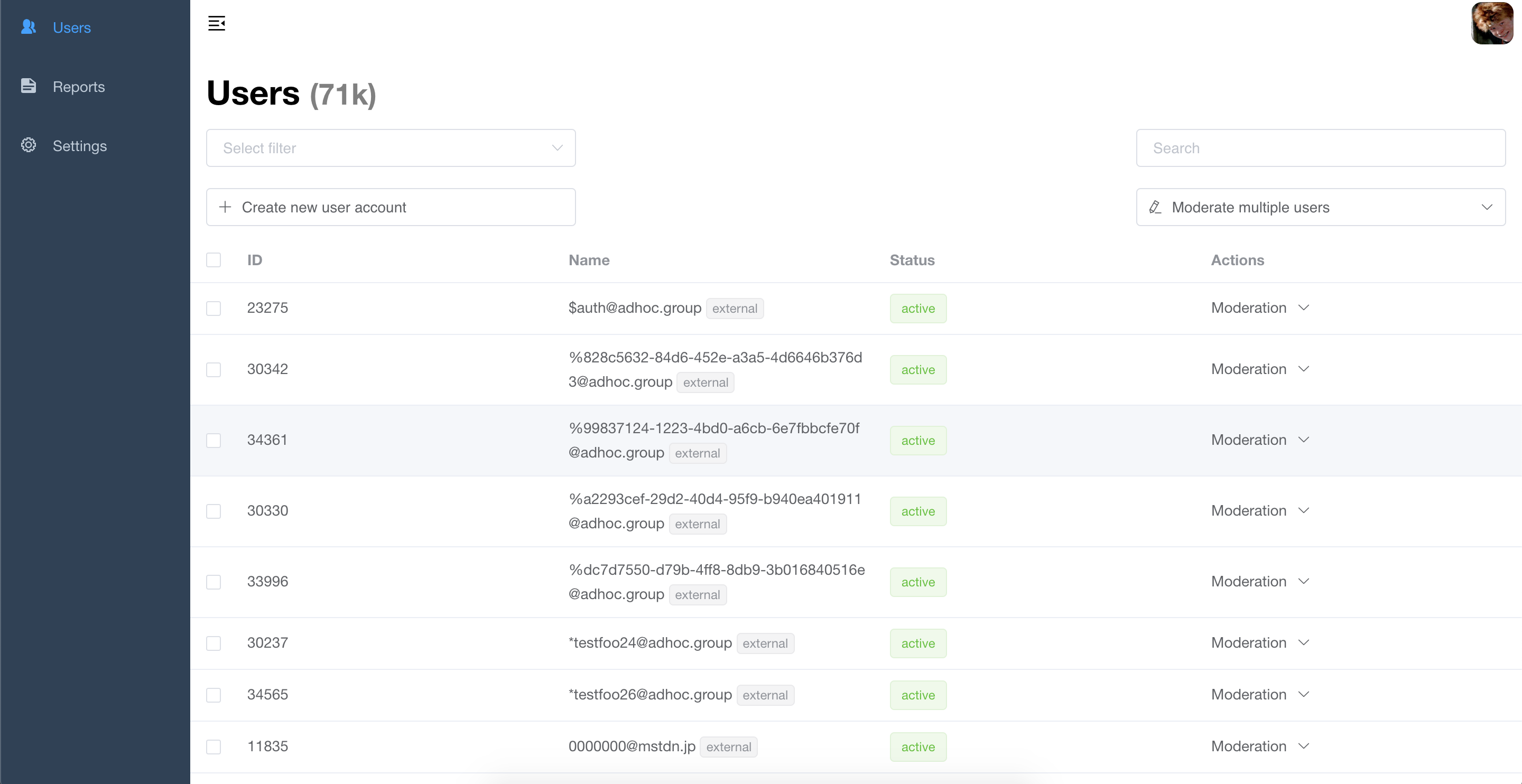
Making admin-FE an actual admin interface!
|
|
||
|---|---|---|
| build | ||
| config | ||
| public | ||
| src | ||
| static/tinymce4.7.5 | ||
| test/views | ||
| .babelrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| .postcssrc.js | ||
| .travis.yml | ||
| AGPL-3 | ||
| CHANGELOG.md | ||
| favicon.ico | ||
| index.html | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| README.png | ||
| yarn.lock | ||
Pleroma AdminFE
About
Admin UI for pleroma instance owners
Usage
Development
To run AdminFE locally execute yarn dev
Build
To compile everything for production run yarn build:prod.
Disabling features
You can disable certain AdminFE features, like reports or settings by modifying config/prod.env.js env variable DISABLED_FEATURES, e.g. if you want to compile AdminFE without "Settings" you'll need to set it to: DISABLED_FEATURES: '["settings"]',
to disable emoji pack settings add "emoji-packs" to the list.
Changelog
Detailed changes for each release are documented in the CHANGELOG.
Browsers support
Modern browsers and Internet Explorer 10+.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
License
Pleroma AdminFE is build on top of the Vue Element Admin, which is licensed under MIT license.
AdminFE's own code is licensed under AGPL